
#Image resize without losing quality free#
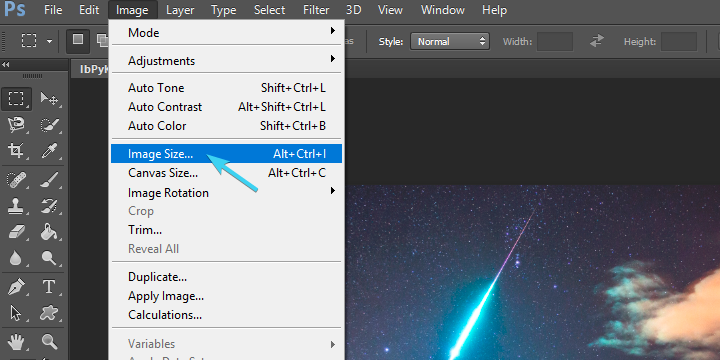
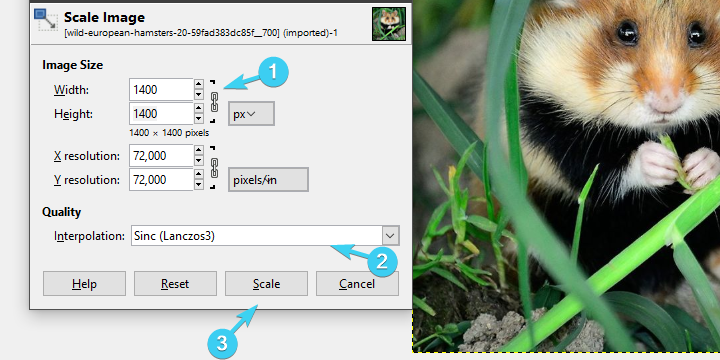
Our free image resizer creates pictures of perfect dimensions and aspect ratio for every device and situation without the need to crop out any pixels. And full-width images that take up the whole page usually do the exact opposite.Ĭhange image dimensions to display your products on your site, online store, or social media exactly the way you want to – without losing quality, altering the format, or compressing the file size. To do that, load your images online and then resize the pixel to. Once you place the image on the page, three boxes will appear to the right of it, to enhance and optimize your image. With Media.io Image Resizer, you can quickly reduce the images size without losing quality. Now drag and drop your image onto the box in the middle of the web page. Bufunky has an Image Manager module for organizing photos and completing batch enlargements. There’s an option to lock the aspect ratio, which is necessary for enlarging graphics. Perfect Resize automates the resampling process with extreme ease. Or opt to enlarge the photo by choosing percentage increases for the X and Y scales. The best Photoshop method to resize images without losing quality is through Perfect Resize. Just choose the dimension preset or custom dimension and Hit Apply. Have your image handy either on your desktop or in a folder. Increase image size by adjusting the width and height. You will see the image in a new window by the ON1 app.

After that, go to File> Automate> Perfect Resize. Then choose the image you need to resize.
#Image resize without losing quality install#
Now, download and install ON1 and open Photoshop. Why? Well, if you’ve ever created a website, had an online store, or even just used social media, you’ll know that images are very important when it comes to the user experience. With it, you can resize an image without losing quality. Next, you can choose the image size and aspect ratio that matches your website’s needs. Simply drag and drop your photo or image file to the image upload field and you’re all set. Whether this is a profile image, YouTube banner, something for Instagram stories, a GIF image, or a product picture, all formats have an ideal size that it is best displayed at. Compressing images with the website is free for everyone and we like to keep it that way! If you like TinyPNG please contribute by making a donation.Use our online Image Resizer to resize your images to fit your website needs. In 2014 we added intelligent compression for JPEG images and in 2016 we added support for animated PNG. We created TinyPNG in our quest to make our own websites faster and more fun to use with the best compression. Why did you create TinyPNG?Įxcellent question! We frequently use PNG images, but were frustrated with the load times. It allows you to scale, preview and save compressed PNG and JPEG images straight from Photoshop. You can also install the TinyPNG Photoshop plugin. The Free Transform box and handles appear around the pixel version on. We’ll convert them to tiny indexed PNG files. You can use Save for Web to export your images as 24-bit transparent PNG files and upload them to TinyPNG.

With other versions it is impossible and Photoshop CS5 cannot even display them properly. What about Photoshop?Įxcellent question! Only Photoshop CC 2015 or newer can save images as indexed PNG files with alpha transparency. If you want to create and compress stickers under 500 KB take a look at the iMessage Panda sticker example on Github. Only Interned Explorer does not support the format yet.Īpple added animated stickers to iMessage with the release of iOS 10. Binary transparency without any workarounds! Is it safe to use animated PNG?Įxcellent question! Chrome, Firefox, Safari and now Microsoft Edge all support APNG. With TinyPNG the background becomes transparent again. Still need to support Internet Explorer 6? It normally ignores PNG transparency and displays a solid background color.

Is it supported everywhere?Įxcellent question! The files produced by TinyPNG are displayed perfectly on all modern browsers including mobile devices. I have excellent eyesight but can’t spot the difference either! Use the optimized image to save bandwidth and loading time and your website visitors will thank you. In the above image the file size is reduced by more than 70%. The result better PNG files with 100% support for transparency.

All unnecessary metadata is stripped too. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. File size 57 KB vs Shrunk transparent PNGĮxcellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined.


 0 kommentar(er)
0 kommentar(er)
